为你的网站添加新年装饰,兔年大吉!
前言
本篇提供以新春为主题的魔改教程,都是一些具有节日色彩的装扮元素,提前祝大家新年快乐!🎉🎉
新春灯笼
效果预览
查看步骤
- 在
[BlogRoot]\themes\butterfly\source\css文件下新建lantern.css文件1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329/* 灯笼 Start */
* {
box-sizing: border-box;
}
/* 移动端显示/隐藏 /none/block,可自定义显示一个 */
@media screen and (max-width: 970px) {
.d-box1 {
display: none;
}
.dengl .d-box {
right: 0px;
top: -40px;
/* 自定义灯笼大小 */
transform: scale(0.4);
}
}
.dengl {
position: fixed;
z-index: 9;
}
/* .d-box,.d-box1{
z-index: 9;
} */
.d-box {
position: fixed;
/* 自定义灯笼的位置 */
right: 85px;
top: 0;
/* 自定义灯笼大小 */
transform: scale(0.8);
}
.d-box1 {
position: fixed;
/* 自定义灯笼的位置 */
left: 0;
top: 0;
/* 自定义灯笼大小 */
transform: scale(0.8);
}
/* 修改灯笼的字体 */
.d-box .d1::after {
content: '兔年大吉';
}
.d-box1 .d1::after {
content: '心想事成';
}
.d-box1 .d1,
.d-box1 .d2,
.d-box1 .d1::after,
.d-box1 .d1::before,
.d-box1 .d2::after,
.d-box1 .d2::before,
.d-box1 .d2 ul li span,
.d-box1 .d1 ul li span {
background-color: #f01f1a;
border: 5px solid #5c1713;
/* 自定义灯笼的阴影 */
/* box-shadow: 0 5px 61px rgba(255, 240, 29, 0.88); */
}
.d1,
.d2,
.d1::after,
.d1::before,
.d2::after,
.d2::before,
.d2 ul li span,
.d1 ul li span {
background-color: #f01f1a;
border: 5px solid #5c1713;
/* 自定义灯笼的阴影 */
box-shadow: 0 5px 61px #ff1d1d;
}
.d1::after,
.d1::before {
height: 82px;
position: absolute;
top: 0;
content: '';
font-size: 17px;
}
.d1,
.d2 {
position: relative;
animation: swing 4s linear infinite;
transform-origin: top center;
}
.d1 {
width: 160px;
top: 100px;
height: 90px;
right: 0;
border-radius: 80px/49px;
}
.d1::before {
top: -5px;
right: 7px;
width: 123px;
border-radius: 62px/52px;
}
.d1::after {
text-align: center;
line-height: 90px;
color: #ffe31d;
font-weight: 600;
top: -5px;
right: 35px;
width: 69px;
border-radius: 41px/49px;
}
.d1 span {
position: absolute;
top: 84px;
left: 49px;
width: 50px;
height: 16px;
z-index: 2;
border-radius: 0 0 10px 10px;
background-color: #ffe31d;
border: 5px solid #5c1713;
}
.d1 span:nth-child(2) {
top: -17px;
border-radius: 10px 10px 0 0;
}
.d1 p {
position: absolute;
top: -31px;
left: 13px;
width: 16px;
height: 13px;
border-radius: 25px;
border: 5px solid #5c1713;
border-bottom: 0;
}
.d1 ul {
position: relative;
top: 80px;
left: 13px;
width: 54px;
display: flex;
}
.d1 li {
flex: 1;
list-style: none;
height: 24px;
margin: 0px 2.5px;
width: 5px;
border-radius: 5px;
border-right: 3.5px solid #5c1713;
}
.d1 ul li:nth-child(3) {
content: '';
height: 50px;
}
.d1 ul li:nth-child(3)::before {
content: '';
position: absolute;
top: 47px;
left: 54px;
width: 5px;
height: 5px;
border-radius: 5px 5px 10px 10px;
background-color: #ffe31d;
border: 5px solid #5c1713;
}
.d1 ul li span {
position: absolute;
top: 20px;
left: 55px;
width: 13px;
height: 19px;
border-radius: 14px;
}
.d2::after,
.d2::before {
position: absolute;
height: 128px;
top: -3px;
content: '';
}
.d2 {
width: 199px;
height: 128px;
top: -61px;
right: -122px;
border-radius: 98px/70px;
}
.d2::before {
top: -8px;
right: 18px;
width: 143px;
border-radius: 69px/67px;
}
/* 自定义背景图片 */
.d2::after {
top: -8px;
right: 51px;
width: 75px;
border-radius: 57px/89px;
background: url(https://tuchuang.voooe.cn/images/2023/01/01/e6f0b2a0d44bbfb2de864b7d25cfe0ff.webp) no-repeat;
background-position: center;
background-size: 105px auto;
}
.d2 span {
position: absolute;
top: 123px;
left: 68px;
width: 55px;
height: 14px;
z-index: 2;
border-radius: 0 0 10px 10px;
background-color: #ffe31d;
border: 5px solid #5c1713;
}
.d2 span:nth-child(2) {
top: -16px;
border-radius: 10px 10px 0 0;
}
.d2 p {
position: absolute;
top: -32px;
left: 13px;
width: 19px;
height: 13px;
border-radius: 25px;
border: 5px solid #5c1713;
border-bottom: 0;
}
.d2 ul {
position: relative;
top: 121px;
left: 32px;
width: 53px;
display: flex;
}
.d2 li {
flex: 1;
list-style: none;
height: 24px;
margin: 0px 3px;
width: 4px;
border-radius: 7px;
border-right: 3px solid #5c1713;
}
.d2 ul li:nth-child(3) {
content: '';
height: 60px;
}
.d2 ul li:nth-child(3)::before {
content: '';
position: absolute;
top: 59px;
left: 53px;
width: 9px;
height: 6px;
border-radius: 5px 5px 10px 10px;
background-color: #ffe31d;
border: 5px solid #5c1713;
}
.d2 ul li span {
position: absolute;
top: 21px;
left: 54px;
width: 18px;
height: 17px;
border-radius: 20px;
}
@keyframes swing {
0% {
transform: rotate(0);
}
25% {
transform: rotate(-13deg);
}
50% {
transform: rotate(0);
}
75% {
transform: rotate(13deg);
}
100% {
transform: rotate(0);
}
}
/* 灯笼 END */ - 在
[BlogRoot]\themes\butterfly\source\css\index.styl文件最后加入如下代码:1
2
3//- 最底部
if hexo-config('lantern') && hexo-config('lantern.enable')
@import './lantern.css' - 在
[BlogRoot]\themes\butterfly\layout\includes目录下新建lantern.pug文件1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47.dengl
.d-box
.d1
span
span
p
ul
li
li
li
span
li
li
.d2
span
span
p
ul
li
li
li
span
li
li
.d-box1
.d1
span
span
p
ul
li
li
li
span
li
li
.d2
span
span
p
ul
li
li
li
span
li
li - 在
[BlogRoot]\themes\butterfly\layout\includes\layout.pug中引入lantern.pug,加在head的后面即可1
2
3
4
5head
include ./head.pug
//- 灯笼
if(theme.lantern.enable)
include ./lantern.pug - 最后在主题配置文件
_config.butterfly.yml加入如下内容,可控制灯笼开关1
2
3# 灯笼开关
lantern:
enable: true
兔年卡片
效果预览
查看步骤
- 在
[BlogRoot]\themes\butterfly\source\css目录下新建new_card.css文件,请自行引入1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61/* 新年侧边栏 */
#newYear {
color: white;
padding: 0 ;
}
#newYear p,
#newYear h3 {
font-weight: normal;
color: inherit;
margin: 0;
}
#newYear .item-headline {
display: none;
}
#newYear-main {
min-height: 160px;
padding: 1rem;
position: relative;
border-radius: 12px;
background-image: url(https://bu.dusays.com/2023/01/02/63b2939a5a2c8.png);
background-size: cover;
background-position: center;
}
#newYear-main * {
position: relative;
line-height: 1.3;
}
#newYear-main .newYear-time {
font-weight: bold;
text-align: center;
}
#newYear-main .time,
#newYear-main .happyNewYear {
font-size: 3.5rem;
margin: 1rem 0;
display: block;
}
#newYear-main .day {
font-size: 5rem;
}
#newYear-main .day .unit {
font-size: 1rem;
}
#newYear-main .mask {
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 100%;
background-color: rgba(0, 0, 0, .1);
} - 在
[BlogRoot]\themes\butterfly\source\js目录下,新建su.js文件,请自行引入1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111(function (a) {
a.fn.wpSuperSnow = function (g) {
var q, h, r, b, s, n, f, t, m, l = a("head"),
o = a("body"),
p, u, d, k = {
flakes: [],
totalFlakes: 50,
zIndex: 999999,
maxSize: 50,
maxDuration: 25,
useFlakeTrans: false
},
c = ["wpSuperSnowFlake_l", "wpSuperSnowFlake_r"],
j = ["wpSuperSnow_l", "wpSuperSnow_r"];
g = a.extend({}, k, g);
if (!g.flakes.length) {
return this
}
if (a.wpSuperSnowCSS) {
l.append('<style type="text/css">' + a.wpSuperSnowCSS + "</style>"), a.wpSuperSnowCSS = ""
}
var e = function (v, i) {
v = (typeof v === "number") ? v : 0;
i = (typeof i === "number") ? i : Number.MAX_VALUE;
return Math.floor(Math.random() * (i - v + 1)) + v
};
return this.each(function () {
p = a(this), u = "fixed";
if (a.inArray(p[0].nodeName.toLowerCase(), ["html", "body"]) === -1) {
p.css({
position: "relative",
overflow: "hidden"
}), u = "absolute"
}
d = [0, 0, 1, 1, 2, 2, 3, 3, 4, 5, 6, 7, 8, 9, 10];
for (p = a(this), q = 1; q <= Number(g.totalFlakes); q++) {
h = e(0, 100);
r = e(1, 9);
n = e(1, Number(g.maxSize));
b = e(Math.floor(Number(g.maxDuration) / 5), Number(g.maxDuration));
s = (d.length) ? d.shift() : e(0, Math.floor(b / 5));
t = g.flakes[e(0, g.flakes.length - 1)];
f = (t.indexOf("flake") !== -1) ? c[e(0, c.length - 1)] : j[e(0, j.length - 1)];
m = a('<div class="wp-super-snow-flake"><img src="' + t + '" /></div>');
m.css({
width: n + "px",
height: n + "px",
position: u,
"z-index": Number(g.zIndex),
left: h + "%",
top: "-200px",
opacity: "0",
"user-select": "none",
"-webkit-user-select": "none",
"-moz-user-select": "none",
"-ms-user-select": "none",
"backface-visibility": "visible",
"-webkit-backface-visibility": "visible",
"-moz-backface-visibility": "visible",
"-ms-backface-visibility": "visible",
animation: f + " " + b + "s infinite",
"animation-delay": s + "s",
"-webkit-animation": f + " " + b + "s infinite",
"-webkit-animation-delay": s + "s",
"-moz-animation": f + " " + b + "s infinite",
"-moz-animation-delay": s + "s",
"-ms-animation": f + " " + b + "s infinite",
"-ms-animation-delay": s + "s"
}), a("img", m).css({
width: "100%",
height: "auto",
border: 0,
opacity: (g.useFlakeTrans) ? "." + r : 1
});
p.append(m)
}
})
};
a.wpSuperSnowCSS =
"@keyframes wpSuperSnow_l {0% {opacity:0;} 25% {opacity:1;} 100% {opacity:0; transform:translate3D(500px,1500px,0) rotate(250deg);}}";
a.wpSuperSnowCSS +=
"@keyframes wpSuperSnow_r {0% {opacity:0;} 25% {opacity:1;} 100% {opacity:0; transform:translate3D(-500px,1500px,0) rotate(-500deg);}}";
a.wpSuperSnowCSS +=
"@-webkit-keyframes wpSuperSnow_l {0% {opacity:0;} 25% {opacity:1;} 100% {opacity:0; -webkit-transform:translate3D(500px,1500px,0) rotate(250deg);}}";
a.wpSuperSnowCSS +=
"@-webkit-keyframes wpSuperSnow_r {0% {opacity:0;} 25% {opacity:1;} 100% {opacity:0; -webkit-transform:translate3D(-500px,1500px,0) rotate(-500deg);}}";
a.wpSuperSnowCSS +=
"@-moz-keyframes wpSuperSnow_l {0% {opacity:0;} 25% {opacity:1;} 100% {opacity:0; -moz-transform:translate3D(500px,1500px,0) rotate(250deg);}}";
a.wpSuperSnowCSS +=
"@-moz-keyframes wpSuperSnow_r {0% {opacity:0;} 25% {opacity:1;} 100% {opacity:0; -moz-transform:translate3D(-500px,1500px,0) rotate(-500deg);}}";
a.wpSuperSnowCSS +=
"@-ms-keyframes wpSuperSnow_l {0% {opacity:0;} 25% {opacity:1;} 100% {opacity:0; -ms-transform:translate3D(500px,1500px,0) rotate(250deg);}}";
a.wpSuperSnowCSS +=
"@-ms-keyframes wpSuperSnow_r {0% {opacity:0;} 25% {opacity:1;} 100% {opacity:0; -ms-transform:translate3D(-500px,1500px,0) rotate(-500deg);}}";
a.wpSuperSnowCSS +=
"@keyframes wpSuperSnowFlake_l {0% {opacity:0;} 25% {opacity:1;} 100% {opacity:0; transform:translate3D(500px,1500px,0) rotateY(720deg) rotate(250deg);}}";
a.wpSuperSnowCSS +=
"@keyframes wpSuperSnowFlake_r {0% {opacity:0;} 25% {opacity:1;} 100% {opacity:0; transform:translate3D(-500px,1500px,0) rotateY(-720deg) rotate(-500deg);}}";
a.wpSuperSnowCSS +=
"@-webkit-keyframes wpSuperSnowFlake_l {0% {opacity:0;} 25% {opacity:1;} 100% {opacity:0; -webkit-transform:translate3D(500px,1500px,0) rotateY(720deg) rotate(250deg);}}";
a.wpSuperSnowCSS +=
"@-webkit-keyframes wpSuperSnowFlake_r {0% {opacity:0;} 25% {opacity:1;} 100% {opacity:0; -webkit-transform:translate3D(-500px,1500px,0) rotateY(-720deg) rotate(-500deg);}}";
a.wpSuperSnowCSS +=
"@-moz-keyframes wpSuperSnowFlake_l {0% {opacity:0;} 25% {opacity:1;} 100% {opacity:0; -moz-transform:translate3D(500px,1500px,0) rotateY(720deg) rotate(250deg);}}";
a.wpSuperSnowCSS +=
"@-moz-keyframes wpSuperSnowFlake_r {0% {opacity:0;} 25% {opacity:1;} 100% {opacity:0; -moz-transform:translate3D(-500px,1500px,0) rotateY(-720deg) rotate(-500deg);}}";
a.wpSuperSnowCSS +=
"@-ms-keyframes wpSuperSnowFlake_l {0% {opacity:0;} 25% {opacity:1;} 100% {opacity:0; -ms-transform:translate3D(500px,1500px,0) rotateY(720deg) rotate(250deg);}}";
a.wpSuperSnowCSS +=
"@-ms-keyframes wpSuperSnowFlake_r {0% {opacity:0;} 25% {opacity:1;} 100% {opacity:0; -ms-transform:translate3D(-500px,1500px,0) rotateY(-720deg) rotate(-500deg);}}"
})(jQuery); - 在
[BlogRoot]\themes\butterfly\source\js目录下,新建new_card.js文件,请自行引入1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72let newYearTimer = null;
var newYear = () => {
clearTimeout(newYearTimer);
if (!document.querySelector('#newYear')) return;
// 新年时间戳 and 星期对象
let newYear = new Date('2023-01-22 00:00:00').getTime() / 1000,
week = {
0: '周日',
1: '周一',
2: '周二',
3: '周三',
4: '周四',
5: '周五',
6: '周六'
}
time();
// 补零函数
function nol(h) {
return h > 9 ? h : '0' + h;
};
function time() {
// 现在 时间对象
let now = new Date();
// 右下角 今天
document.querySelector('#newYear .today').innerHTML = now.getFullYear() + '-' + (now.getMonth() + 1) + '-' + now.getDate() + ' ' + week[now.getDay()]
// 现在与新年相差秒数
let second = newYear - Math.round(now.getTime() / 1000);
// 小于0则表示已经过年
if (second < 0) {
document.querySelector('#newYear .title').innerHTML = 'Happy New Year!';
document.querySelector('#newYear .newYear-time').innerHTML = '<span class="happyNewYear">新年快乐</p>';
} else {
// 大于0则还未过年
document.querySelector('#newYear .title').innerHTML = '距离2023年春节:'
// 大于一天则直接渲染天数
if (second > 86400) {
document.querySelector('#newYear .newYear-time').innerHTML = `<span class="day">${Math.ceil(second / 86400)}<span class="unit">天</span></span>`
} else {
// 小于一天则使用时分秒计时。
let h = nol(parseInt(second / 3600));
second %= 3600;
let m = nol(parseInt(second / 60));
second %= 60;
let s = nol(second);
document.querySelector('#newYear .newYear-time').innerHTML = `<span class="time">${h}:${m}:${s}</span></span>`;
// 计时
newYearTimer = setTimeout(time, 1000);
}
}
}
// 元宝飘落
jQuery(document).ready(function ($) {
$('#newYear').wpSuperSnow({
flakes: ['https://bu.dusays.com/2023/01/02/63b293b394433.webp', 'https://bu.dusays.com/2023/01/02/63b293bcc574a.webp', 'https://bu.dusays.com/2023/01/02/63b293cc86eec.webp'],
totalFlakes: '100',
zIndex: '999999',
maxSize: '30',
maxDuration: '20',
useFlakeTrans: false
});
});
}
window.addEventListener("load", newYear);
window.addEventListener("pjax:complete", newYear); - 在
[BlogRoot]\themes\butterfly\layout\includes\widget目录下,新建card_ny.pug文件1
2
3
4
5
6
7
8
9
10
11if theme.aside.card_ny.enable
div(class="card-widget",id="newYear")
.item-headline
.item-content
#newYear-main
.mask
p(class="title")
.newYear-time
span(class="day")
span(class="unit")
p(class="today") - 在
[BlogRoot]\themes\butterfly\layout\includes\widget\index.pug文件的page部分引入card_ny.pug1
2
3
4//- page
!=partial('includes/widget/card_author', {}, {cache: true})
!=partial('includes/widget/card_ny', {}, {cache: true})
!=partial('includes/widget/card_announcement', {}, {cache: true}) - 在主题配置文件
_config.butterfly.yml的inject部分引入js和css文件,jquery也需要引入1
2
3
4
5
6
7
8
9
10inject:
head:
#新年侧边栏
- <link rel="stylesheet" href="/css/new_year.css">
bottom:
# jquery
- <script src="https://cdn.jsdelivr.net/npm/jquery@3.2.1/dist/jquery.min.js"></script>
#新年侧边栏
- <script src="/js/su.js"></script>
- <script src="/js/new_year.js"></script> - 在主题配置文件
_config.butterfly.yml的aside配置项添加card_ny并选择启用1
2
3
4
5
6
7
8aside:
enable: true
hide: false
button: true
mobile: true # display on mobile
card_ny:
enable: true
sort_order: # Don't modify the setting unless you know how it works
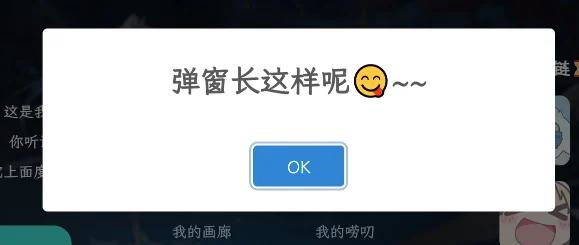
节日弹窗
效果预览
图片出自Fomalhaut
查看步骤
- 在
[BlogRoot]\themes\butterfly\source\js目录下新建day.js文件1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174var d = new Date();
m = d.getMonth() + 1;
dd = d.getDate();
y = d.getFullYear();
// 公祭日
if (m == 9 && dd == 18) {
document.getElementsByTagName("html")[0].setAttribute("style", "filter: grayscale(60%);");
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("今天是九一八事变" + (y - 1931).toString() + "周年纪念日\n🪔勿忘国耻,振兴中华🪔");
sessionStorage.setItem("isPopupWindow", "1");
}
}
if (m == 7 && dd == 7) {
document.getElementsByTagName("html")[0].setAttribute("style", "filter: grayscale(60%);");
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("今天是卢沟桥事变" + (y - 1937).toString() + "周年纪念日\n🪔勿忘国耻,振兴中华🪔");
sessionStorage.setItem("isPopupWindow", "1");
}
}
if (m == 12 && dd == 13) {
document.getElementsByTagName("html")[0].setAttribute("style", "filter: grayscale(60%);");
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("今天是南京大屠杀" + (y - 1937).toString() + "周年纪念日\n🪔勿忘国耻,振兴中华🪔");
sessionStorage.setItem("isPopupWindow", "1");
}
}
if (m == 8 && dd == 14) {
document.getElementsByTagName("html")[0].setAttribute("style", "filter: grayscale(60%);");
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("今天是世界慰安妇纪念日\n🪔勿忘国耻,振兴中华🪔");
sessionStorage.setItem("isPopupWindow", "1");
}
}
// 节假日
if (m == 10 && dd <= 3) {//国庆节
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("祝祖国" + (y - 1949).toString() + "岁生日快乐!");
sessionStorage.setItem("isPopupWindow", "1");
}
}
if (m == 8 && dd == 15) {//搞来玩的,小日子投降
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("小日子已经投降" + (y - 1945).toString() + "年了😃");
sessionStorage.setItem("isPopupWindow", "1");
}
}
if (m == 1 && dd == 1) {//元旦节
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire(y.toString() + "年元旦快乐!🎉");
sessionStorage.setItem("isPopupWindow", "1");
}
}
if (m == 3 && dd == 8) {//妇女节
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("各位女神们,妇女节快乐!👩");
sessionStorage.setItem("isPopupWindow", "1");
}
}
l = ["非常抱歉,因为不可控原因,博客将于明天停止运营!", "好消息,日本没了!", "美国垮了,原因竟然是川普!", "微软垮了!", "你的电脑已经过载,建议立即关机!", "你知道吗?站长很喜欢你哦!", "一分钟有61秒哦", "你喜欢的人跟别人跑了!"]
if (m == 4 && dd == 1) {//愚人节,随机谎话
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire(l[Math.floor(Math.random() * l.length)]);
sessionStorage.setItem("isPopupWindow", "1");
}
}
if (m == 5 && dd == 1) {//劳动节
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("劳动节快乐\n为各行各业辛勤工作的人们致敬!");
sessionStorage.setItem("isPopupWindow", "1");
}
}
if (m == 5 && dd == 4) {//青年节
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("青年节快乐\n青春不是回忆逝去,而是把握现在!");
sessionStorage.setItem("isPopupWindow", "1");
}
}
if (m == 5 && dd == 20) {//520
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("今年是520情人节\n快和你喜欢的人一起过吧!💑");
sessionStorage.setItem("isPopupWindow", "1");
}
}
if (m == 7 && dd == 1) {//建党节
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("祝中国共产党" + (y - 1921).toString() + "岁生日快乐!");
sessionStorage.setItem("isPopupWindow", "1");
}
}
if (m == 9 && dd == 10) {//教师节
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("各位老师们教师节快乐!👩🏫");
sessionStorage.setItem("isPopupWindow", "1");
}
}
if (m == 12 && dd == 25) {//圣诞节
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("圣诞节快乐!🎄");
sessionStorage.setItem("isPopupWindow", "1");
}
}
//传统节日部分
if ((y == 2023 && m == 4 && dd == 5) || (y == 2024 && m == 4 && dd == 4) || (y == 2025 && m == 4 && dd == 4)) {//清明节
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("清明时节雨纷纷,一束鲜花祭故人💐");
sessionStorage.setItem("isPopupWindow", "1");
}
}
if ((y == 2023 && m == 12 && dd == 22) || (y == 2024 && m == 12 && dd == 21) || (y == 2025 && m == 12 && dd == 21)) {//冬至
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("冬至快乐\n快吃上一碗热热的汤圆和饺子吧🧆");
sessionStorage.setItem("isPopupWindow", "1");
}
}
var lunar = calendarFormatter.solar2lunar();
//农历采用汉字计算,防止出现闰月导致问题
if ((lunar["IMonthCn"] == "正月" && lunar["IDayCn"] == "初六") || (lunar["IMonthCn"] == "正月" && lunar["IDayCn"] == "初五") || (lunar["IMonthCn"] == "正月" && lunar["IDayCn"] == "初四") || (lunar["IMonthCn"] == "正月" && lunar["IDayCn"] == "初三") || (lunar["IMonthCn"] == "正月" && lunar["IDayCn"] == "初二") || (lunar["IMonthCn"] == "正月" && lunar["IDayCn"] == "初一") || (lunar["IMonthCn"] == "腊月" && lunar["IDayCn"] == "三十") || (lunar["IMonthCn"] == "腊月" && lunar["IDayCn"] == "廿九")) {
//春节,本来只有大年三十到初六,但是有时候除夕是大年二十九,所以也加上了
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire(y.toString() + "年新年快乐\n🎊祝你心想事成,诸事顺利🎊");
sessionStorage.setItem("isPopupWindow", "1");
}
}
if ((lunar["IMonthCn"] == "正月" && lunar["IDayCn"] == "十五")) {
//元宵节
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("元宵节快乐\n送你一个大大的灯笼🧅");
sessionStorage.setItem("isPopupWindow", "1");
}
}
if ((lunar["IMonthCn"] == "五月" && lunar["IDayCn"] == "初五")) {
//端午节
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("端午节快乐\n请你吃一条粽子🍙");
sessionStorage.setItem("isPopupWindow", "1");
}
}
if ((lunar["IMonthCn"] == "七月" && lunar["IDayCn"] == "初七")) {
//七夕节
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("七夕节快乐\n黄昏后,柳梢头,牛郎织女来碰头");
sessionStorage.setItem("isPopupWindow", "1");
}
}
if ((lunar["IMonthCn"] == "八月" && lunar["IDayCn"] == "十五")) {
//中秋节
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("中秋节快乐\n请你吃一块月饼🍪");
sessionStorage.setItem("isPopupWindow", "1");
}
}
if ((lunar["IMonthCn"] == "九月" && lunar["IDayCn"] == "初九")) {
//重阳节
if (sessionStorage.getItem("isPopupWindow") != "1") {
Swal.fire("重阳节快乐\n独在异乡为异客,每逢佳节倍思亲");
sessionStorage.setItem("isPopupWindow", "1");
}
}
// 切换主题提醒
// if (y == 2022 && m == 12 && (dd >= 18 && dd <= 20)) {
// if (sessionStorage.getItem("isPopupWindow") != "1") {
// Swal.fire("网站换成冬日限定主题啦⛄");
// sessionStorage.setItem("isPopupWindow", "1");
// }
// } - 在
[BlogRoot]\themes\butterfly\source\js目录下新建lunar.js文件1
var lunarInfo=[19416,19168,42352,21717,53856,55632,91476,22176,39632,21970,19168,42422,42192,53840,119381,46400,54944,44450,38320,84343,18800,42160,46261,27216,27968,109396,11104,38256,21234,18800,25958,54432,59984,28309,23248,11104,100067,37600,116951,51536,54432,120998,46416,22176,107956,9680,37584,53938,43344,46423,27808,46416,86869,19872,42416,83315,21168,43432,59728,27296,44710,43856,19296,43748,42352,21088,62051,55632,23383,22176,38608,19925,19152,42192,54484,53840,54616,46400,46752,103846,38320,18864,43380,42160,45690,27216,27968,44870,43872,38256,19189,18800,25776,29859,59984,27480,23232,43872,38613,37600,51552,55636,54432,55888,30034,22176,43959,9680,37584,51893,43344,46240,47780,44368,21977,19360,42416,86390,21168,43312,31060,27296,44368,23378,19296,42726,42208,53856,60005,54576,23200,30371,38608,19195,19152,42192,118966,53840,54560,56645,46496,22224,21938,18864,42359,42160,43600,111189,27936,44448,84835,37744,18936,18800,25776,92326,59984,27424,108228,43744,41696,53987,51552,54615,54432,55888,23893,22176,42704,21972,21200,43448,43344,46240,46758,44368,21920,43940,42416,21168,45683,26928,29495,27296,44368,84821,19296,42352,21732,53600,59752,54560,55968,92838,22224,19168,43476,41680,53584,62034,54560],solarMonth=[31,28,31,30,31,30,31,31,30,31,30,31],Gan=["甲","乙","丙","丁","戊","己","庚","辛","壬","癸"],Zhi=["子","丑","寅","卯","辰","巳","午","未","申","酉","戌","亥"],Animals=["鼠","牛","虎","兔","龙","蛇","马","羊","猴","鸡","狗","猪"],solarTerm=["小寒","大寒","立春","雨水","惊蛰","春分","清明","谷雨","立夏","小满","芒种","夏至","小暑","大暑","立秋","处暑","白露","秋分","寒露","霜降","立冬","小雪","大雪","冬至"],sTermInfo=["9778397bd097c36b0b6fc9274c91aa","97b6b97bd19801ec9210c965cc920e","97bcf97c3598082c95f8c965cc920f","97bd0b06bdb0722c965ce1cfcc920f","b027097bd097c36b0b6fc9274c91aa","97b6b97bd19801ec9210c965cc920e","97bcf97c359801ec95f8c965cc920f","97bd0b06bdb0722c965ce1cfcc920f","b027097bd097c36b0b6fc9274c91aa","97b6b97bd19801ec9210c965cc920e","97bcf97c359801ec95f8c965cc920f","97bd0b06bdb0722c965ce1cfcc920f","b027097bd097c36b0b6fc9274c91aa","9778397bd19801ec9210c965cc920e","97b6b97bd19801ec95f8c965cc920f","97bd09801d98082c95f8e1cfcc920f","97bd097bd097c36b0b6fc9210c8dc2","9778397bd197c36c9210c9274c91aa","97b6b97bd19801ec95f8c965cc920e","97bd09801d98082c95f8e1cfcc920f","97bd097bd097c36b0b6fc9210c8dc2","9778397bd097c36c9210c9274c91aa","97b6b97bd19801ec95f8c965cc920e","97bcf97c3598082c95f8e1cfcc920f","97bd097bd097c36b0b6fc9210c8dc2","9778397bd097c36c9210c9274c91aa","97b6b97bd19801ec9210c965cc920e","97bcf97c3598082c95f8c965cc920f","97bd097bd097c35b0b6fc920fb0722","9778397bd097c36b0b6fc9274c91aa","97b6b97bd19801ec9210c965cc920e","97bcf97c3598082c95f8c965cc920f","97bd097bd097c35b0b6fc920fb0722","9778397bd097c36b0b6fc9274c91aa","97b6b97bd19801ec9210c965cc920e","97bcf97c359801ec95f8c965cc920f","97bd097bd097c35b0b6fc920fb0722","9778397bd097c36b0b6fc9274c91aa","97b6b97bd19801ec9210c965cc920e","97bcf97c359801ec95f8c965cc920f","97bd097bd097c35b0b6fc920fb0722","9778397bd097c36b0b6fc9274c91aa","97b6b97bd19801ec9210c965cc920e","97bcf97c359801ec95f8c965cc920f","97bd097bd07f595b0b6fc920fb0722","9778397bd097c36b0b6fc9210c8dc2","9778397bd19801ec9210c9274c920e","97b6b97bd19801ec95f8c965cc920f","97bd07f5307f595b0b0bc920fb0722","7f0e397bd097c36b0b6fc9210c8dc2","9778397bd097c36c9210c9274c920e","97b6b97bd19801ec95f8c965cc920f","97bd07f5307f595b0b0bc920fb0722","7f0e397bd097c36b0b6fc9210c8dc2","9778397bd097c36c9210c9274c91aa","97b6b97bd19801ec9210c965cc920e","97bd07f1487f595b0b0bc920fb0722","7f0e397bd097c36b0b6fc9210c8dc2","9778397bd097c36b0b6fc9274c91aa","97b6b97bd19801ec9210c965cc920e","97bcf7f1487f595b0b0bb0b6fb0722","7f0e397bd097c35b0b6fc920fb0722","9778397bd097c36b0b6fc9274c91aa","97b6b97bd19801ec9210c965cc920e","97bcf7f1487f595b0b0bb0b6fb0722","7f0e397bd097c35b0b6fc920fb0722","9778397bd097c36b0b6fc9274c91aa","97b6b97bd19801ec9210c965cc920e","97bcf7f1487f531b0b0bb0b6fb0722","7f0e397bd097c35b0b6fc920fb0722","9778397bd097c36b0b6fc9274c91aa","97b6b97bd19801ec9210c965cc920e","97bcf7f1487f531b0b0bb0b6fb0722","7f0e397bd07f595b0b6fc920fb0722","9778397bd097c36b0b6fc9274c91aa","97b6b97bd19801ec9210c9274c920e","97bcf7f0e47f531b0b0bb0b6fb0722","7f0e397bd07f595b0b0bc920fb0722","9778397bd097c36b0b6fc9210c91aa","97b6b97bd197c36c9210c9274c920e","97bcf7f0e47f531b0b0bb0b6fb0722","7f0e397bd07f595b0b0bc920fb0722","9778397bd097c36b0b6fc9210c8dc2","9778397bd097c36c9210c9274c920e","97b6b7f0e47f531b0723b0b6fb0722","7f0e37f5307f595b0b0bc920fb0722","7f0e397bd097c36b0b6fc9210c8dc2","9778397bd097c36b0b70c9274c91aa","97b6b7f0e47f531b0723b0b6fb0721","7f0e37f1487f595b0b0bb0b6fb0722","7f0e397bd097c35b0b6fc9210c8dc2","9778397bd097c36b0b6fc9274c91aa","97b6b7f0e47f531b0723b0b6fb0721","7f0e27f1487f595b0b0bb0b6fb0722","7f0e397bd097c35b0b6fc920fb0722","9778397bd097c36b0b6fc9274c91aa","97b6b7f0e47f531b0723b0b6fb0721","7f0e27f1487f531b0b0bb0b6fb0722","7f0e397bd097c35b0b6fc920fb0722","9778397bd097c36b0b6fc9274c91aa","97b6b7f0e47f531b0723b0b6fb0721","7f0e27f1487f531b0b0bb0b6fb0722","7f0e397bd097c35b0b6fc920fb0722","9778397bd097c36b0b6fc9274c91aa","97b6b7f0e47f531b0723b0b6fb0721","7f0e27f1487f531b0b0bb0b6fb0722","7f0e397bd07f595b0b0bc920fb0722","9778397bd097c36b0b6fc9274c91aa","97b6b7f0e47f531b0723b0787b0721","7f0e27f0e47f531b0b0bb0b6fb0722","7f0e397bd07f595b0b0bc920fb0722","9778397bd097c36b0b6fc9210c91aa","97b6b7f0e47f149b0723b0787b0721","7f0e27f0e47f531b0723b0b6fb0722","7f0e397bd07f595b0b0bc920fb0722","9778397bd097c36b0b6fc9210c8dc2","977837f0e37f149b0723b0787b0721","7f07e7f0e47f531b0723b0b6fb0722","7f0e37f5307f595b0b0bc920fb0722","7f0e397bd097c35b0b6fc9210c8dc2","977837f0e37f14998082b0787b0721","7f07e7f0e47f531b0723b0b6fb0721","7f0e37f1487f595b0b0bb0b6fb0722","7f0e397bd097c35b0b6fc9210c8dc2","977837f0e37f14998082b0787b06bd","7f07e7f0e47f531b0723b0b6fb0721","7f0e27f1487f531b0b0bb0b6fb0722","7f0e397bd097c35b0b6fc920fb0722","977837f0e37f14998082b0787b06bd","7f07e7f0e47f531b0723b0b6fb0721","7f0e27f1487f531b0b0bb0b6fb0722","7f0e397bd097c35b0b6fc920fb0722","977837f0e37f14998082b0787b06bd","7f07e7f0e47f531b0723b0b6fb0721","7f0e27f1487f531b0b0bb0b6fb0722","7f0e397bd07f595b0b0bc920fb0722","977837f0e37f14998082b0787b06bd","7f07e7f0e47f531b0723b0b6fb0721","7f0e27f1487f531b0b0bb0b6fb0722","7f0e397bd07f595b0b0bc920fb0722","977837f0e37f14998082b0787b06bd","7f07e7f0e47f149b0723b0787b0721","7f0e27f0e47f531b0b0bb0b6fb0722","7f0e397bd07f595b0b0bc920fb0722","977837f0e37f14998082b0723b06bd","7f07e7f0e37f149b0723b0787b0721","7f0e27f0e47f531b0723b0b6fb0722","7f0e397bd07f595b0b0bc920fb0722","977837f0e37f14898082b0723b02d5","7ec967f0e37f14998082b0787b0721","7f07e7f0e47f531b0723b0b6fb0722","7f0e37f1487f595b0b0bb0b6fb0722","7f0e37f0e37f14898082b0723b02d5","7ec967f0e37f14998082b0787b0721","7f07e7f0e47f531b0723b0b6fb0722","7f0e37f1487f531b0b0bb0b6fb0722","7f0e37f0e37f14898082b0723b02d5","7ec967f0e37f14998082b0787b06bd","7f07e7f0e47f531b0723b0b6fb0721","7f0e37f1487f531b0b0bb0b6fb0722","7f0e37f0e37f14898082b072297c35","7ec967f0e37f14998082b0787b06bd","7f07e7f0e47f531b0723b0b6fb0721","7f0e27f1487f531b0b0bb0b6fb0722","7f0e37f0e37f14898082b072297c35","7ec967f0e37f14998082b0787b06bd","7f07e7f0e47f531b0723b0b6fb0721","7f0e27f1487f531b0b0bb0b6fb0722","7f0e37f0e366aa89801eb072297c35","7ec967f0e37f14998082b0787b06bd","7f07e7f0e47f149b0723b0787b0721","7f0e27f1487f531b0b0bb0b6fb0722","7f0e37f0e366aa89801eb072297c35","7ec967f0e37f14998082b0723b06bd","7f07e7f0e47f149b0723b0787b0721","7f0e27f0e47f531b0723b0b6fb0722","7f0e37f0e366aa89801eb072297c35","7ec967f0e37f14998082b0723b06bd","7f07e7f0e37f14998083b0787b0721","7f0e27f0e47f531b0723b0b6fb0722","7f0e37f0e366aa89801eb072297c35","7ec967f0e37f14898082b0723b02d5","7f07e7f0e37f14998082b0787b0721","7f07e7f0e47f531b0723b0b6fb0722","7f0e36665b66aa89801e9808297c35","665f67f0e37f14898082b0723b02d5","7ec967f0e37f14998082b0787b0721","7f07e7f0e47f531b0723b0b6fb0722","7f0e36665b66a449801e9808297c35","665f67f0e37f14898082b0723b02d5","7ec967f0e37f14998082b0787b06bd","7f07e7f0e47f531b0723b0b6fb0721","7f0e36665b66a449801e9808297c35","665f67f0e37f14898082b072297c35","7ec967f0e37f14998082b0787b06bd","7f07e7f0e47f531b0723b0b6fb0721","7f0e26665b66a449801e9808297c35","665f67f0e37f1489801eb072297c35","7ec967f0e37f14998082b0787b06bd","7f07e7f0e47f531b0723b0b6fb0721","7f0e27f1487f531b0b0bb0b6fb0722"],nStr1=["日","一","二","三","四","五","六","七","八","九","十"],nStr2=["初","十","廿","卅"],nStr3=["正","二","三","四","五","六","七","八","九","十","冬","腊"];function lYearDays(b){var f,c=348;for(f=32768;f>8;f>>=1)c+=lunarInfo[b-1900]&f?1:0;return c+leapDays(b)}function leapMonth(b){return 15&lunarInfo[b-1900]}function leapDays(b){return leapMonth(b)?65536&lunarInfo[b-1900]?30:29:0}function monthDays(b,f){return f>12||f<1?-1:lunarInfo[b-1900]&65536>>f?30:29}function solarDays(b,f){if(f>12||f<1)return-1;var c=f-1;return 1===c?b%4==0&&b%100!=0||b%400==0?29:28:solarMonth[c]}function toGanZhiYear(b){var f=(b-3)%10,c=(b-3)%12;return 0===f&&(f=10),0===c&&(c=12),Gan[f-1]+Zhi[c-1]}function toAstro(b,f){return"魔羯水瓶双鱼白羊金牛双子巨蟹狮子处女天秤天蝎射手魔羯".substr(2*b-(f<[20,19,21,21,21,22,23,23,23,23,22,22][b-1]?2:0),2)+"座"}function toGanZhi(b){return Gan[b%10]+Zhi[b%12]}function getTerm(b,f){if(b<1900||b>2100)return-1;if(f<1||f>24)return-1;var c=sTermInfo[b-1900],e=[parseInt("0x"+c.substr(0,5)).toString(),parseInt("0x"+c.substr(5,5)).toString(),parseInt("0x"+c.substr(10,5)).toString(),parseInt("0x"+c.substr(15,5)).toString(),parseInt("0x"+c.substr(20,5)).toString(),parseInt("0x"+c.substr(25,5)).toString()],a=[e[0].substr(0,1),e[0].substr(1,2),e[0].substr(3,1),e[0].substr(4,2),e[1].substr(0,1),e[1].substr(1,2),e[1].substr(3,1),e[1].substr(4,2),e[2].substr(0,1),e[2].substr(1,2),e[2].substr(3,1),e[2].substr(4,2),e[3].substr(0,1),e[3].substr(1,2),e[3].substr(3,1),e[3].substr(4,2),e[4].substr(0,1),e[4].substr(1,2),e[4].substr(3,1),e[4].substr(4,2),e[5].substr(0,1),e[5].substr(1,2),e[5].substr(3,1),e[5].substr(4,2)];return parseInt(a[f-1])}function toChinaMonth(b){if(b>12||b<1)return-1;var f=nStr3[b-1];return f+="月"}function toChinaDay(b){var f;switch(b){case 10:f="初十";break;case 20:f="二十";break;case 30:f="三十";break;default:f=nStr2[Math.floor(b/10)],f+=nStr1[b%10]}return f}function getAnimal(b){return Animals[(b-4)%12]}function solar2lunar(b,f,c){if(b<1900||b>2100)return-1;if(1900===b&&1===f&&c<31)return-1;var e,a,r=null,t=0;b=(r=b?new Date(b,parseInt(f)-1,c):new Date).getFullYear(),f=r.getMonth()+1,c=r.getDate();var d=(Date.UTC(r.getFullYear(),r.getMonth(),r.getDate())-Date.UTC(1900,0,31))/864e5;for(e=1900;e<2101&&d>0;e++)d-=t=lYearDays(e);d<0&&(d+=t,e--);var n=new Date,s=!1;n.getFullYear()===b&&n.getMonth()+1===f&&n.getDate()===c&&(s=!0);var u=r.getDay(),o=nStr1[u];0===u&&(u=7);var l=e;a=leapMonth(e);var i=!1;for(e=1;e<13&&d>0;e++)a>0&&e===a+1&&!1===i?(--e,i=!0,t=leapDays(l)):t=monthDays(l,e),!0===i&&e===a+1&&(i=!1),d-=t;0===d&&a>0&&e===a+1&&(i?i=!1:(i=!0,--e)),d<0&&(d+=t,--e);var h=e,D=d+1,g=f-1,v=toGanZhiYear(l),y=getTerm(b,2*f-1),m=getTerm(b,2*f),p=toGanZhi(12*(b-1900)+f+11);c>=y&&(p=toGanZhi(12*(b-1900)+f+12));var M=!1,T=null;y===c&&(M=!0,T=solarTerm[2*f-2]),m===c&&(M=!0,T=solarTerm[2*f-1]);var I=toGanZhi(Date.UTC(b,g,1,0,0,0,0)/864e5+25567+10+c-1),C=toAstro(f,c);return{lYear:l,lMonth:h,lDay:D,Animal:getAnimal(l),IMonthCn:(i?"闰":"")+toChinaMonth(h),IDayCn:toChinaDay(D),cYear:b,cMonth:f,cDay:c,gzYear:v,gzMonth:p,gzDay:I,isToday:s,isLeap:i,nWeek:u,ncWeek:"星期"+o,isTerm:M,Term:T,astro:C}}var calendarFormatter={solar2lunar:function(b,f,c){return solar2lunar(b,f,c)},lunar2solar:function(b,f,c,e){if((e=!!e)&&leapMonth!==f)return-1;if(2100===b&&12===f&&c>1||1900===b&&1===f&&c<31)return-1;var a=monthDays(b,f),r=a;if(e&&(r=leapDays(b,f)),b<1900||b>2100||c>r)return-1;for(var t=0,d=1900;d<b;d++)t+=lYearDays(d);var n=0,s=!1;for(d=1;d<f;d++)n=leapMonth(b),s||n<=d&&n>0&&(t+=leapDays(b),s=!0),t+=monthDays(b,d);e&&(t+=a);var u=Date.UTC(1900,1,30,0,0,0),o=new Date(864e5*(t+c-31)+u);return solar2lunar(o.getUTCFullYear(),o.getUTCMonth()+1,o.getUTCDate())}};
- 在主题配置文件
_config.butterfly.yml中的inject部分引入1
2
3
4
5inject:
bottom:
- <script defer type="text/javascript" src="https://cdn.jsdelivr.net/npm/sweetalert2@8.19.0/dist/sweetalert2.all.js"></script> # 节日弹窗依赖
- <script defer src="/js/lunar.js"></script> # 农历计算
- <script defer src="/js/day.js"></script> # 节日弹窗
页顶红色波浪
效果预览
查看步骤
- 修改
[BlogRoor]\themes\butterfly\layout\includes\header\index.pug,大概33行左右1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18if top_img !== false
if is_post()
include ./post-info.pug
+ section.main-hero-waves-area.waves-area
+ svg.waves-svg(xmlns='http://www.w3.org/2000/svg', xlink='http://www.w3.org/1999/xlink', viewBox='0 24 150 28', preserveAspectRatio='none', shape-rendering='auto')
+ defs
+ path#gentle-wave(d='M -160 44 c 30 0 58 -18 88 -18 s 58 18 88 18 s 58 -18 88 -18 s 58 18 88 18 v 44 h -352 Z')
+ g.parallax
+ use(href='#gentle-wave', x='48', y='0')
+ use(href='#gentle-wave', x='48', y='3')
+ use(href='#gentle-wave', x='48', y='5')
+ use(href='#gentle-wave', x='48', y='7')
#post-top-cover
img#post-top-bg(class='nolazyload' src=bg_img)
else if is_home()
#site-info
h1#site-title=site_title
if theme.subtitle.enable - 修改的部分单独贴一份
1
2
3
4
5
6
7
8
9section.main-hero-waves-area.waves-area
svg.waves-svg(xmlns='http://www.w3.org/2000/svg', xlink='http://www.w3.org/1999/xlink', viewBox='0 24 150 28', preserveAspectRatio='none', shape-rendering='auto')
defs
path#gentle-wave(d='M -160 44 c 30 0 58 -18 88 -18 s 58 18 88 18 s 58 -18 88 -18 s 58 18 88 18 v 44 h -352 Z')
g.parallax
use(href='#gentle-wave', x='48', y='0')
use(href='#gentle-wave', x='48', y='3')
use(href='#gentle-wave', x='48', y='5')
use(href='#gentle-wave', x='48', y='7') - 自定义如下css,并在主题配置文件
_config.butterfly.yml的inject部分引入1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74/* 波浪css */
.main-hero-waves-area {
width: 100%;
position: absolute;
left: 0;
bottom: -11px;
z-index: 5;
}
.waves-area .waves-svg {
width: 100%;
height: 5rem;
}
/* Animation */
.parallax > use {
animation: move-forever 25s cubic-bezier(0.55, 0.5, 0.45, 0.5) infinite;
}
.parallax > use:nth-child(1) {
animation-delay: -2s;
animation-duration: 7s;
fill: #f7f9febd;
}
.parallax > use:nth-child(2) {
animation-delay: -3s;
animation-duration: 10s;
fill: #f7f9fe82;
}
.parallax > use:nth-child(3) {
animation-delay: -4s;
animation-duration: 13s;
fill: #f7f9fe36;
}
.parallax > use:nth-child(4) {
animation-delay: -5s;
animation-duration: 20s;
fill: #F14747;
}
/* 黑色模式背景 */
[data-theme="dark"] .parallax > use:nth-child(1) {
animation-delay: -2s;
animation-duration: 7s;
fill: #18171dc8;
}
[data-theme="dark"] .parallax > use:nth-child(2) {
animation-delay: -3s;
animation-duration: 10s;
fill: #18171d80;
}
[data-theme="dark"] .parallax > use:nth-child(3) {
animation-delay: -4s;
animation-duration: 13s;
fill: #18171d3e;
}
[data-theme="dark"] .parallax > use:nth-child(4) {
animation-delay: -5s;
animation-duration: 20s;
fill: #F14747;
}
@keyframes move-forever {
0% {
transform: translate3d(-90px, 0, 0);
}
100% {
transform: translate3d(85px, 0, 0);
}
}
/*Shrinking for mobile*/
@media (max-width: 768px) {
.waves-area .waves-svg {
height: 40px;
min-height: 40px;
}
}
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 code-gray🍊!
评论